Animecol es una página de streaming, totalmente gratis de anime, donde tiene demasiadas funcionalidades, como agregar animes favoritos, seguir viendo, omitir el intro de anime y entre muchas cosas más. Este proyecto lo inicié con un gran sueño de tener una página completa de anime, pero entre al mundo laboral y lo dejé de escalar por el momento solo tiene un anime, debido a que los demás capítulos estaban ubicados en un bucket de Amazon y por no pagar se eliminaron todos los videos, e información de datos.
La página tiene un panel administrativo, donde se agregan los animes, con sus imágenes, que sería la carátula y la portada, se agrega las temporadas que tiene el anime, y los capítulos relacionados con cada temporada.
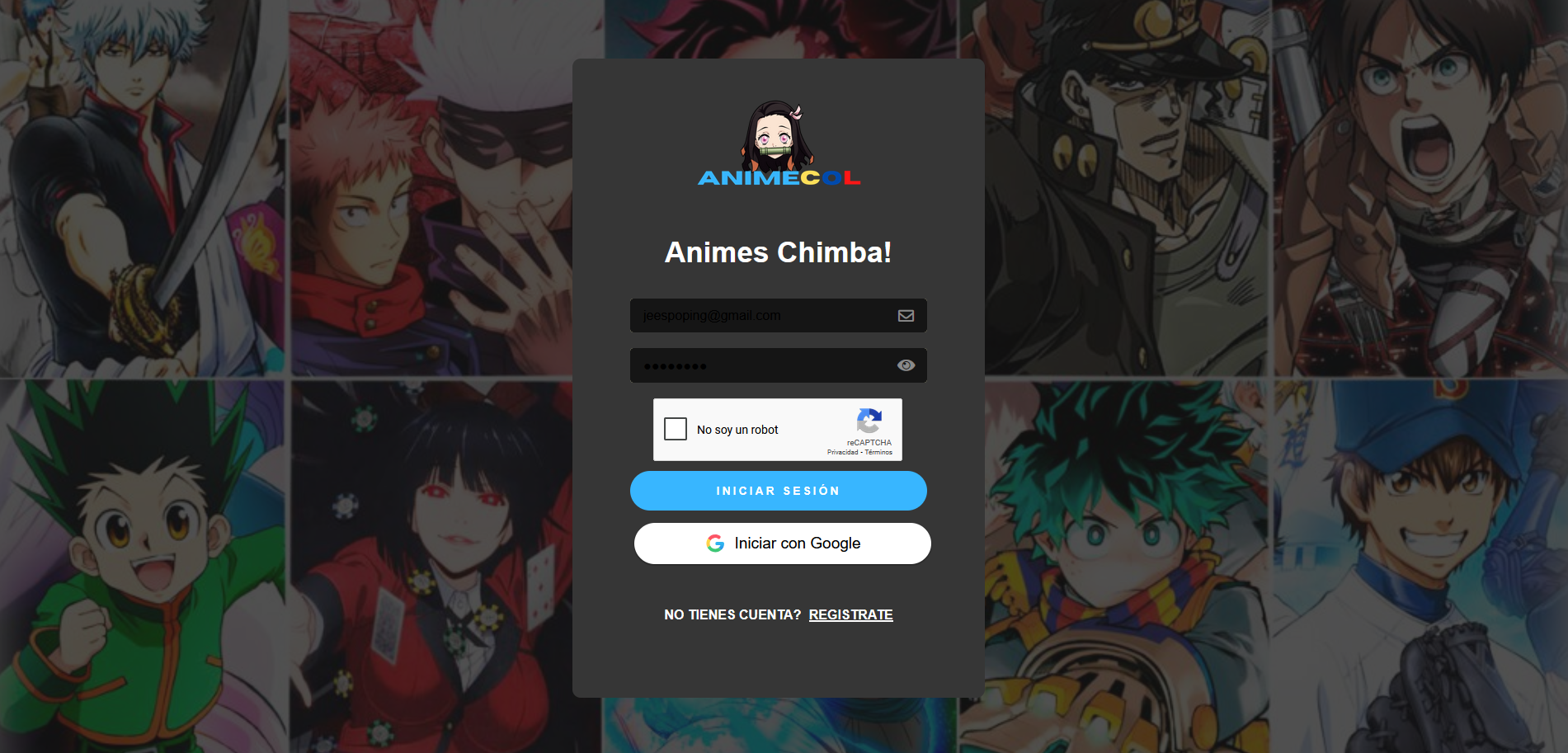
Para la construcción de este sistema se usaron muchas herramientas, strapi como content manager, next js para el desarrollo del front end, este sistema estuvo 2 años en productivo, tenía su dominio que era animecol.com, utilizaba Google Analytics para el análisis de tráfico en la página, se insertó Google Ads, para la implementación de publicidad y también tiene implementado reCAPTCHA para evitar ataques de spam que sufría la página en el inicio de sesión.
Funcionalidades
La página web cuenta con demasiadas funcionalidades, las cuales comentaré algunas y muy interesantes.
- Creación dinámica de endpoint: Esta funcionalidad permite crear end point dinámico a través del content manager de strapi, haciendo que este tenga mayor control de los permisos y roles que debe tener cada petición de la API
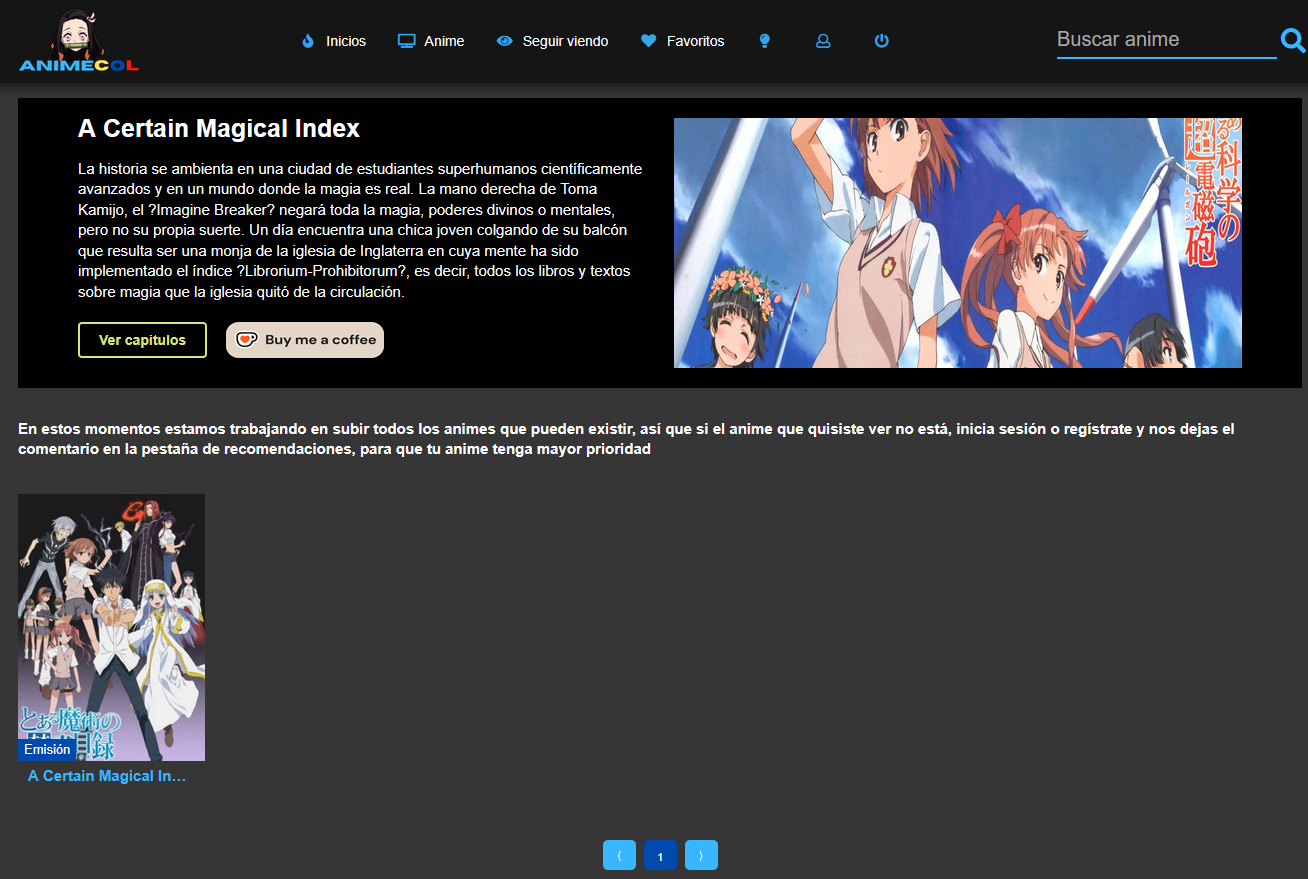
- Sistema de favoritos: La página cuenta con un sistema de favoritos donde el usuario tiene la posibilidad de marcar como favorito el anime que le llame la atención, este se marca cuando le da a un anime y se listan los capítulos, en la parte superior derecha está un corazón para indicar como favorito, existe una pestaña para agregar como favorito.
- Login: Tiene un sistema de protección de rutas, como por ejemplo si desea hacer un comentario, este lo redirecciona al login para que haga su respectivo comentario, si el usuario es logueado puede tener la posibilidad de interactuar más con la página, ejemplo ver el capítulo por donde quedo viendo algún anime, hacer una sugerencia, reportar un problema y editar el perfil.
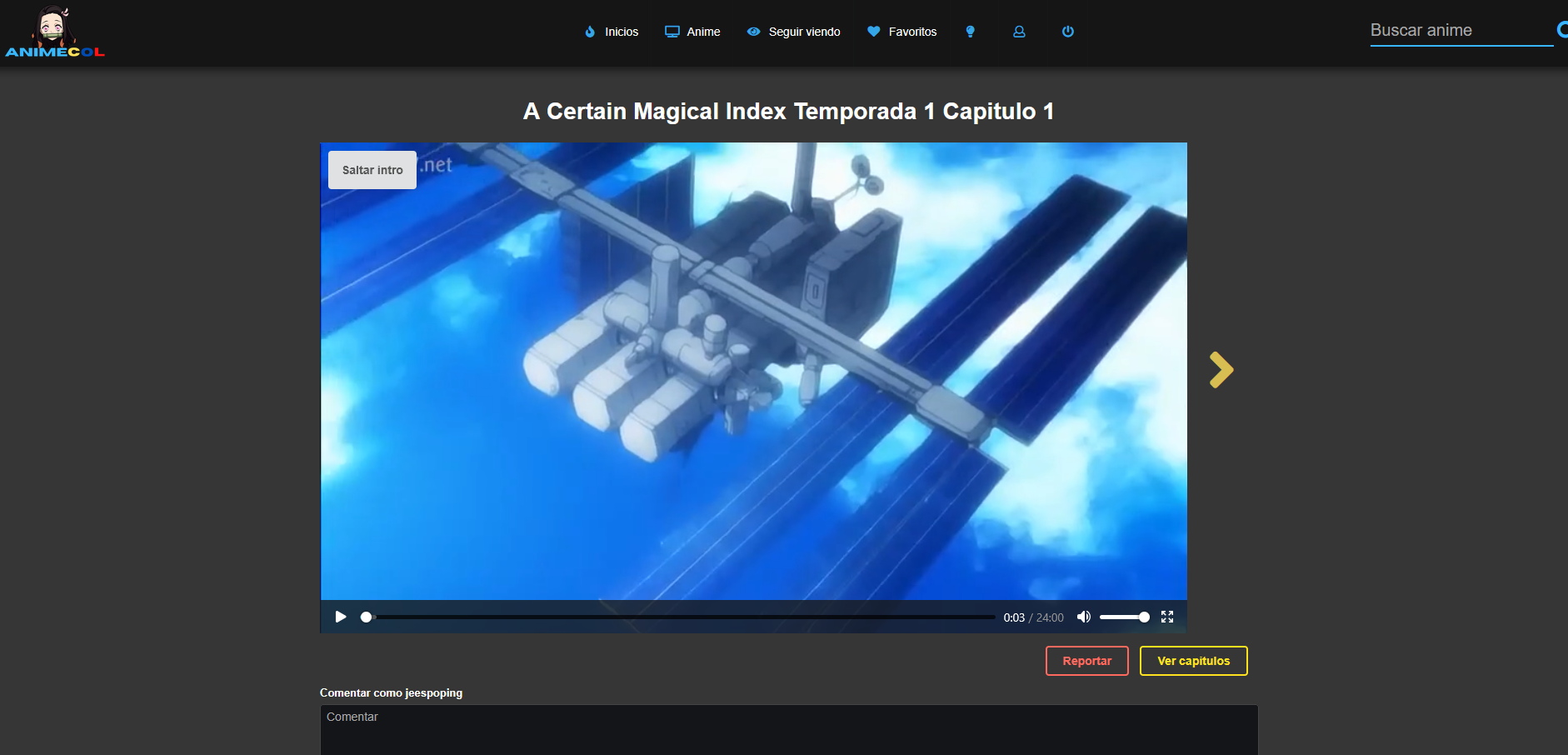
- Omitir intro: Cada video tiene disponible un botón para omitir el intro del anime, esto se configura en el content manager donde el usuario puede colocar la duración en que empieza el intro y la duración en que termina el intro.
- Configuración de cuenta: La página cuenta con la posibilidad de configurar tu cuenta, ya sea para cambiar el email, cambiar el nombre de usuario o cambiar la contraseña.
Vista previa (Screenshots)



Tecnologías
| Tecnología | Uso / Implementación |
|---|---|
| NextJS | Se implemento NextJS para la simplificacion de rutas y manejo de SEO |
| API | Consumo de APIs de servicios externos para la visualización del contenido dinámico como el blog. |
| SASS | Se uso para extender la funcionalidad de CSS permitiendo la modularización del código |
| Strapi | Se uso para la implementacion de content manager y end point |
| Google Analytics | Para el análisis de tráfico de la página, y sacar estadística para la escalabilidad del sitio web |
| reCAPTCHA | Para la protección de span, en el login y también utilizado en los reportes |